| « Orinoco Silver+Gold and Cabletron Enterasys Roamabout cards support WPA after all | Broken packed javascript libraries » |
Most browsers adhere to the “same-origin” policy, which prevents AJAX calls between different servers identified by their host name as a security measure.
There have been a number of approaches used to solve this problem and here is a brief list of them.
From the client side, depending on the browser, you can lower browser security settings to allow for cross site / cross domain ajax.
- On the web server side, use reverse proxy (for proxying a site not on the same server) or url rewrite (for a site that’s on the same server) to allow the browser to see the two sites as if they were on the same server.
If the two sites are sub domains on the same domain, use document.domain to make them use the same super domain.
All the above solutions have different requirements that bring about various other problems. Hence I had to come up with another approach for a project based on ideas from a discussion with a couple of colleagues.
This approach would ideally:
- Does not require server side changes.
- Does not require client side changes.
- Cross browser compatible.
- Works between any domain securely.
- Able to access DOM objects between each other
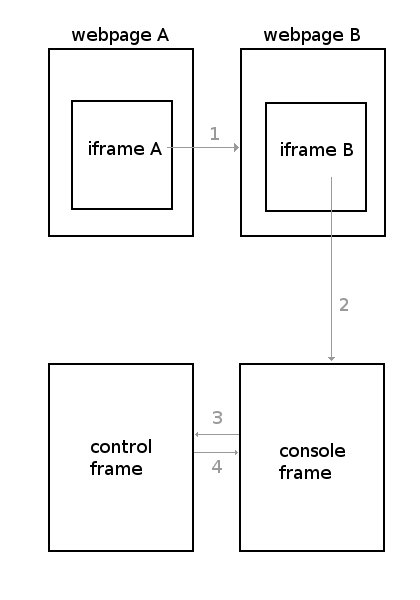
The following diagram illustrates how this approach works with iframes to manage call backs to an iframe.

From the diagram above, you can see the setup comprises of the following,
The components
- webpage A - a page on Server A (aka the top() window)
- webpage B - a page on Server B (for this setup would be frames[iframeA])
- Console frame - a page on Server B with JavaScript code that redirects to the Control frame while passing info via get/post parameters.
- Control frame - a page on Server A that relays the information back to Server A based on the information received from Server B
- iframe A - an iframe on Server A containing webpage B
- iframe C - an iframe on Server A containing
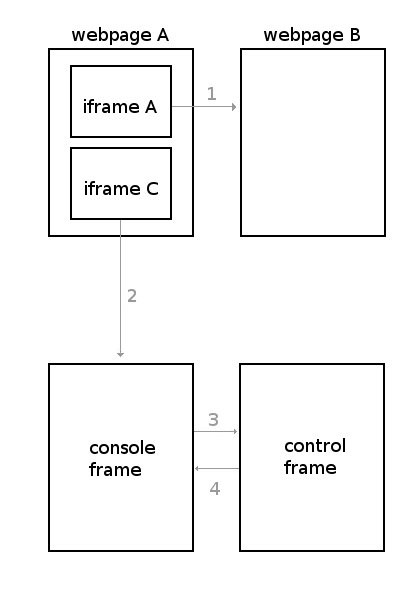
Process
So here’s how it all ties together, allowing webpage A to access webpage B’s dom objects and JavaScript functions and variables.
Webpage A loads up with 2 iframes A and C which contain Webpage B and the Console frame respectively. One important point to note is that the Console frame is a page on the same server as Webpage B while the Control frame is a page on Webpage A.
This is further illustrated with the following code extracts.
Webpage_A.html on webserverA
<iframe name="iframeA" src="http://webserverB/Webpage_B.html">
<iframe name="iframeC" src="http://webserverB/Console_Frame.html">
Webpage_B.html on webserverB
<script type="text/javascript">
var variable1="Tadarrr, it works!";
</script>
Console_Frame.html on webserverB
<script type="text/javascript">
var variable1="Tadarrr, it works!";
</script>
Control_Frame.html on webserverA
<script type="text/javascript">
</script>
Here’s a live example to top it all off.
To communicate back from webserverB to webserverA, it can be summarised as follows.