| « Easiest sim unlock for a Samsung E250 | Solution to Ubuntu's crackling sound » |
This is an idea that I had just thought about for my website revamp and quickly coded up a simple proof of concept.
I wanted to simulate a lighting up of room effect via javascript. Yes it could easily be done in Flash but everything seems to be moving to javascript these days for obvious reasons (see html5 and google chrome).
How it works
It uses an overlay with a radial gradient which will be dynamically expanded by JS before being faded out. The light source will also be 2 images with the “off” image over the “on” image and faded out in sync with the overlay’s expansion to reveal the “on” image.
Issues
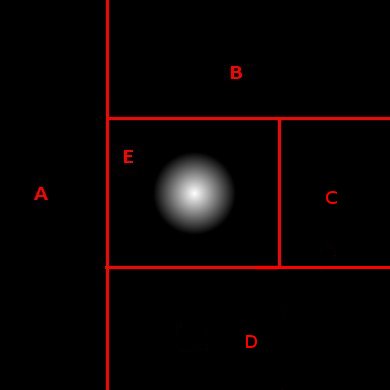
Thinking out loud, I am still trying to figure out how I can dynamically expand the overlay filling the entire window but without using a large image.
My thoughts rambled into the following plan of approach.

- A - div with 100% height, dynamic width and float left
- B - div with calculated width based on window width, dynamic height and float left
- C - div with calculated width based on window width - E’s width, E’s height and float left
- D - div with calculated height, calculated width based on window width and float left
- E - Png with gradient and float left
It may be fluid enough but I’ll have to try it out.
Todo
- Add calculations for the light up center to be dynamically set
- Add 70% tint on the overlay
- Make a jquery plugin!
PoC Demo: http://unbolt.net/dev/lightup/