When building web apps for mobile devices such as mobile Safari on iOS and the web browser on Android devices. When implementing web apps, by default any touch events causes a tint sort of highlight on any anchor elements or DOM elements with click events. On Android particularly HTC sense, it creates a green border.
To disable this, you use the webkit CSS attribute -webkit-tap-highlight-color
This overrides the highlight color shown when the user taps a link or a JavaScript clickable element.
Syntax
-webkit-tap-highlight-color: rgba(0,0,0,0);
Note, you’ll need to set the above colour with alpha channel as 0 in order to disable the touch highlight
![]()
![]()
![]()
![]()
Do you like doing screen captures or screen casts for the iPhone via the iPhone Simulator? If you do, you will notice that the iPhone Simulator provides a limited set of app icons on the screen, which may make a screen capture or screen cast recording boring. So here’s a solution I came up with to easily add the icons in. Simply visit the following links via Mobile Safari and add any of the corresponding pages to your home screen to fill up your iPhone home screen with “fake” icons.
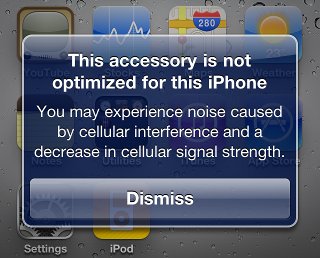
Recently with an upgrade to iOS 4.1 (or maybe a coincidence), my lady’s iPhone keeps popping up with
“This accessory is not optimized for this iphone”
After much Googling, I ended up having to troll through Apple’s forum before coming across this thread which had the solution to my problem. I’ve listed the possible fixes to save you the trouble of scrolling through Apple’s forum.
:: Next >>